UI Action Quick Action
•About the UI Action Quick Action
•About the Confirmation Message
•About Using the UI Action Quick Action as a Composite Action
•Limitations About Using the UI Action Quick Action
•Example: Using the UI Action Quick Action to Open a Workflow (CAD)
•Example: Using the UI Action Quick Action to Open Another Workspace (CAD)
•Graphical Action Designer: UI Action Quick Action
About the UI Action Quick Action
The UI Action Quick Action executes an action within a form.
You can switch to a designated child tab and open a blank form for a user to fill out. There is no way to pass parameters with this action; instead, use the Insert Child Object action. See Insert Child Object Action.
There are several actions used with incidents. To see these, open the Incident workspace, go to the Action Menu and look under System.
Remember:
•All commands are case sensitive; mixed case does not work. Use the values defined below.
•You must enter null in the parameter if a command is not used. Leaving it empty is not the equivalent and produces different results.
•Not all parameters are mandatory for each action.
See Example: Using the UI Action Quick Action to Open Another Workspace (CAD) and Example: Using the UI Action Quick Action to Open a Workflow (CAD) for examples on how to use this action.
The UI Action Quick Action is not designed for use with the Web Service Methods Execute Quick Action function. Use it for UI navigation within ITSM only.
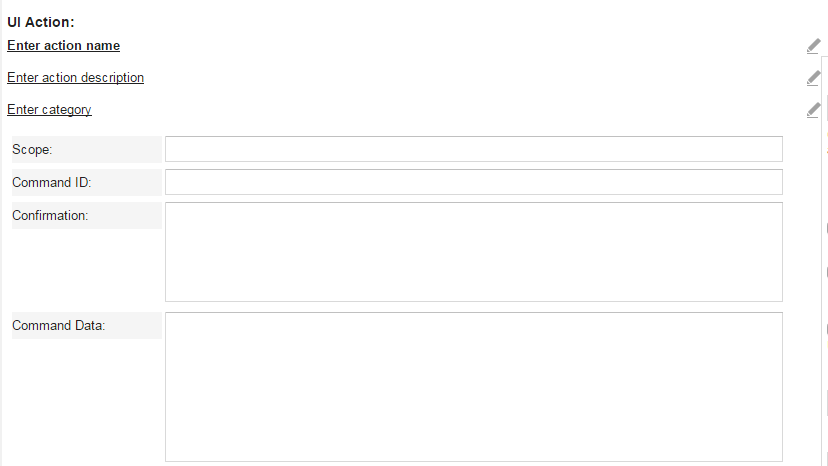
Parameters
| Parameter | Description |
|---|---|
| Enter action name | A unique name for the action. |
| Enter action description | Optional. A description of what the action does. |
| Enter category | Optional. The category. Select from the drop-down list. |
| Scope |
The access point of the action. For a list of what to enter here, see List of UI Actions. |
| Command ID |
The command ID to run, such as NewChildObject. StripHTML is not supported in UI Action For a list of what to enter here, see List of UI Actions. |
| Confirmation |
Optional. The confirmation message to show. When the application displays the confirmation message, you can continue the action or cancel. See About the Confirmation Message for more details.
For a list of what to enter here, see List of UI Actions. |
| Command Data | The data that the command is run against.
For a list of what to enter here, see List of UI Actions. |
Actions
| Button | Action |
|---|---|
| Save | Commits your settings. |
| Cancel | Exits without saving. |
About the Confirmation Message
The following is a template for the confirmation message:
{
"Title": "<text>",
"Message": "<message>",
"Timeout" : <timeout>,
"TimeoutAction" : "<action>",
"Ok" :"<action>",
"Cancel" :"<action>"
}
| Parameter | Type | Required | Description |
|---|---|---|---|
| Title | String | Required | Dialog box title string. |
| Message | String | Required | Message displayed in the dialog box. |
| Timeout | Int | Optional | Dialog countdown in seconds. Countdown does not occur if not provided. |
| TimeoutAction | String | Optional |
Action to be executed when the timeout has expired. 'continue': Equivalent to user clicking OK. Use all lower case. 'cancel': Cancels the operation; equivalent to user clicking Cancel. Use all lower case. |
| Ok | String | Optional |
Action for the OK button. Can be 'continue' or 'cancel'. The OK button is not shown if the parameter is empty. The default value is assumed if no value is given. |
| Cancel | String | Optional |
Action for the Cancel button. Can be 'continue' or 'cancel'. The Cancel button is not shown if the parameter is empty. The default value is assumed if no value is given. |
For example:
{"Title":"Request to Logout", "Message": "Do you want to log out now?",
"Timeout": 30, "TimeoutAction": "continue", "OK": "continue", "Cancel":"cancel"}
About Using the UI Action Quick Action as a Composite Action
We strongly discourage you from using the UI Action Quick Action with the Composite Action action. Neurons for ITSM does not support this configuration as it produces inconsistent results.
When using the UI Action Quick Action within the Composite Action action, note the following:
•The UI Action Quick Action relies on the UI commands in the browser, not the server side.
• Non-UI actions rely on server side actions.
•The UI Action Quick Action is built as asynchronous. Send the request and return immediately (without waiting) to the composite framework to continue other actions.
•Use the UI Action Quick Action within a Composite Action action at your own risk. This procedure is not recommended as it could cause unexpected results.
Limitations About Using the UI Action Quick Action
•Canceling the UI Action Quick Action does not cancel the remaining actions defined in the Composite Action action.
•Create the UI Action Quick Action as the last action (highly recommended).
•Use only one UI Action Quick Action in a Composite Action action. Multiple actions can produce unintended results.
List of UI Actions
All values are case sensitive. Be sure to use the values exactly as documented.
•Logging Out of the Application
•Opening a URL in a Pop-Up Browser
•Opening a Link Stored in a Business Object
•Opening a New Layout Tab by Business Object Type
•Opening a Web Page in a Sub-Tab of the Application
•Searching for Results by Condition from the Current Context
•Opening the Object Referenced in a Different Field
•Prompting for the Incident Number, Then Open It
•Creating a New Task Business Object in a Workspace
•Creating a New Incident in a Tab
•Creating a New Child Business Object
Logging Out of the Application
This action brings up a confirmation box asking the user if they want to log out. If the user does not respond, they are automatically logged out.
Log Out Dialog Box

| Field | Value to Enter |
|---|---|
| Scope | Application |
| Command ID | Logout |
| Confirmation |
{ "Title":'Logout in', } |
| Command Data | null |
Refreshing the Application
This action refreshes the window and updates the application data. Equivalent to F5 or Refresh in the browser.
| Field | Value to Enter |
|---|---|
| Scope | Application |
| Command ID | Reload |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | null |
Opening a URL in a Pop-Up Browser
This action automatically opens a new window to the specified URL. Invalid URLs result in a 404 error (Page Not Found).
| Field | Value to Enter |
|---|---|
| Scope | Application |
| Command ID | OpenWindow |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { Url:"http://www.ivanti.com" , Target:"_blank" , Options:"width=400,height=500" , Replace:"false" } |
Opening a Link Stored in a Business Object
This action opens a pop-up window to the URL specified in the Subject field of a business object.
| Field | Value to Enter |
|---|---|
| Scope | Application |
| Command ID | OpenWindow |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { Url:"$(Subject)", Target:"_blank", Options:"width=400,height=500" } |
Opening a New Layout Tab by Business Object Type
This action opens a new tab.
| Field | Value to Enter |
|---|---|
| Scope | WorkspaceSelector |
| Command ID | OpenObjectTab |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data |
Use one of the following:
{'ObjectType':'Change#',}
----or----
{ |
Opening a Web Page in a Sub-Tab of the Application
This action opens the web page defined in the URL parameter of the Command Data field. The web page opes in a new tab within the application. The value of the URL parameter can be external, such as http://www.ivanti.com or can reference an internal Neurons for ITSM web page. See Logging in or Accessing Records Using URLs for information about internal URLs.
| Field | Value to Enter |
|---|---|
| Scope | WorkspaceSelector |
| Command ID | OpenLinkTab |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data |
{
----or----
{ 'Name':'AppStore Partner', |
Searching for Results by Condition from the Current Context
This action passes the priority from the current business object.
| Field | Value to Enter |
|---|---|
| Scope | ObjectWorkspace |
| Command ID | Search |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { 'ObjectType':'Incident#', 'SearchCriteria':[ {'ObjectId':'Incident#','FieldName':'Priority', 'Condition':'=', 'FieldValue':'$(Priority)'} ], 'FillSearchPanel':'false' } |
Opening the Object Referenced in a Different Field
This action opens the incident that is referenced in the Subject field of the current business object.
| Field | Value to Enter |
|---|---|
| Scope | (uses previous value) |
| Command ID | (uses previous value) |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { 'ObjectType':'Incident#', 'SearchCriteria':[ {'ObjectId':'Incident#','FieldName':'IncidentNumber', 'Condition':'=', 'FieldValue':'$(Subject)'} ], 'FillSearchPanel':'false' } |
Prompting for the Incident Number, Then Open It
This action asks the user for an incident number, then opens the incident.
| Field | Value to Enter |
|---|---|
| Scope | (uses previous value) |
| Command ID | (uses previous value) |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { 'ObjectType':'Incident#', 'SearchCriteria':[ {'ObjectId':'Incident#','FieldName':'IncidentNumber', 'Condition':'=', 'FieldValue':'$(Prompt("Please enter Incident Number",""))'} ], 'FillSearchPanel':'false' } |
Creating a New Task Business Object in a Workspace
This action creates a new task in a layout and links the current business object. The value from the current business object can be passed in this way including linking the parent incident to the task. This is equivalent to the Insert Child Object action. This option allows the application to move the data from the current context to the child record. You must supply the relationship details as part of creating the new business object if they need to be linked.
| Field | Value to Enter |
|---|---|
| Scope | ObjectWorkspace |
| Command ID | NewObject |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { 'ObjectType': 'Task#Assignment', 'Fields': [ {'Name': 'ParentLink_Category', 'Value': 'Incident'}, {'Name': 'ParentLink_RecID', 'Value': '$(RecId)'}, {'Name': 'OwnerTeam', 'Value': '$(OwnerTeam)'}, {'Name': 'Owner', 'Value': '$(Owner)'}, {'Name': 'Subject', 'Value': '$(Subject)'}, ] } |
Creating a New Incident in a Tab
This action opens a new layout with a new object as referenced in the command data ObjectType.
| Field | Value to Enter |
|---|---|
| Scope | ObjectWorkspace |
| Command ID | NewObject |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | { 'ObjectType': 'Incident#', } |
Closing the Current Tab
This action closes the current tab.
| Field | Value to Enter |
|---|---|
| Scope | CurrentTab |
| Command ID | CloseTab |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data | null |
Creating a New Child Business Object
This action creates a new child record with the default assigned to the new business object. Typically, a relationship push constraint is used to move the data from the main business object to the child business object.
| Field | Value to Enter |
|---|---|
| Scope | CurrentTab:ObjectWorkspace:ObjectView |
| Command ID | NewChildObject |
| Confirmation | Optional. If empty, the application used the default brackets and generates the default confirmation box. |
| Command Data |
{ |
This action does not respect the Auto-save checkbox option in the Action Settings tab. It does save changes directly to the database, but please ensure that the behaviour you expect still occurs.